
How to make your Facebook Comment Box widget responsive
To get a responsive Facebook Comments Box, proceed with 2 simple steps:
1. Get the code for Facebook Comments Box at https://developers.facebook.com/docs/plugins/comments
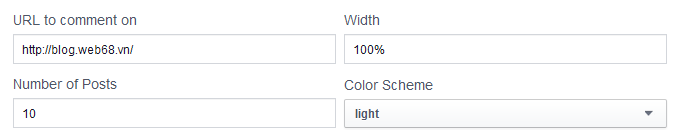
Enter your Page URL, adjust the parameters as following

2. Now add to your website CSS
.fb_iframe_widget, .fb_iframe_widget span, .fb_iframe_widget span iframe[style], .fb-comments span, .fb-comments iframe {
width: 100% !important;
}



