
Giới thiệu jquery slider đẹp và nhỏ gọn pgwSlideShow
GIỚI THIỆU
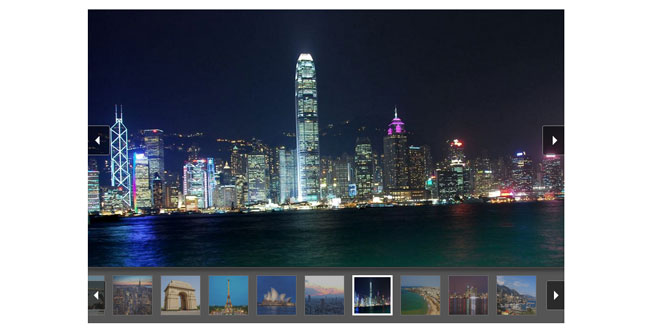
Trong các bài viết trước đây mình đã giới thiệu rất nhiều slider miễn phí và đẹp cho các bạn. Trong bài viết này, mình sẽ giới thiệu một slider khác, rất nhỏ gọn và linh động, hoạt động trên cả desktop và mobile, đó là PgwSlideShow.

PgwSlideShow cho phép bạn dễ dàng tạo ra slideshow và hỗ trợ một số hiệu ứng đơn giản nhưng hoạt động tốt trên các môi trường khác nhau, các tính năng chính bao gồm
- Hoàn toàn responsive
- Hỗ trợ Desktop và các thiết bị Mobile
- Kích cỡ nhỏ ho 4 KB (minified and gzipped)
- Hỗ trợ tùy biến CSS
HƯỚNG DẪN SỬ DỤNG
1. Thêm Javascript & CSS vào trang của bạn
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script>
<script src='https://cdn.rawgit.com/Pagawa/PgwSlideshow/master/pgwslideshow.min.js'></script>
<link rel='stylesheet' href='https://cdn.rawgit.com/Pagawa/PgwSlideshow/master/pgwslideshow.min.css'>2. Tạo cấu trúc <ul> chứa hình ảnh slides
<div class="slides">
<ul class="pgwSlideshow">
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/san-francisco.jpg" alt="San Francisco, USA" data-description="Golden Gate Bridge">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/rio.jpg" alt="Rio de Janeiro, Brazil">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/london_mini.jpg" alt="" data-large-src="http://s1c.pagawatic.com/img/pgwjs/slideshow/london.jpg">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/new-york.jpg" alt="">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/new-delhi.jpg" alt="">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/paris.jpg" alt="">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/sydney.jpg" alt="">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/tokyo.jpg" alt="">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/honk-kong.jpg" alt="">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/dakar.jpg" alt="">
</li>
<li><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/toronto.jpg" alt="">
</li>
<li>
<a href="http://en.wikipedia.org/wiki/Monaco" target="_blank"><img src="http://s1c.pagawatic.com/img/pgwjs/slideshow/monaco.jpg" alt="Monaco">
</a>
</li>
</ul>
</div>3. Chỉnh sửa một chút CSS
.slides {
width: 700px;
margin: 0 auto;
}
.slides ul {
list-style: inside none disc;
margin: 0;
padding: 0;
}4. Gọi PgwSlideshow
$(document).ready(function() {
$('.pgwSlideshow').pgwSlideshow({
autoSlide: true
});
});OPTIONS
| Thuộc tính | Kiểu | Mặc định | Mô tả |
|---|---|---|---|
| mainClassName | String |
'pgwSlideshow' |
Sử dụng class CSS khác mặc định. |
| transitionEffect | String |
'sliding' |
Chọn hiệu ứng: "sliding" hoặc "fading". |
| autoSlide | Boolean |
false |
Tự động chuyển slide |
| displayList | Boolean |
true |
Hiển thị danh sách ảnh. |
| displayControls | Boolean |
true |
Hiển thị nút điều khiển (trái/phải) để chuyển slide. |
| touchControls | Boolean |
true |
Kích hoạt thao tác chạm trên thiết bị di động |
| maxHeight | Integer |
null |
Đặt chiều cao tối đa cho slideshow (không có "px"). |
| beforeSlide | Function |
null |
Hàm được gọi trước mỗi slide. Ví dụ: "function() { console.log('before'); }" |
| afterSlide | Function |
null |
Hàm được gọi sau mỗi slide. Ví dụ: "function() { console.log('after'); }" |
| adaptiveDuration | Integer |
200 |
Thời gian hiệu ứng (milliseconds), |
| transitionDuration | Integer |
500 |
Period of animation in milliseconds between 2 images. |
| intervalDuration | Integer |
3000 |
Interval in milliseconds before displaying of the next image. This option requires "autoSlide" option activated. |
DEMO
See the Pen pgwSlideShow by Thanh Nguyen (@genievn) on CodePen.





