
Hiển thị số liệu bằng hình tròn sử dụng jQuery
GIỚI THIỆU
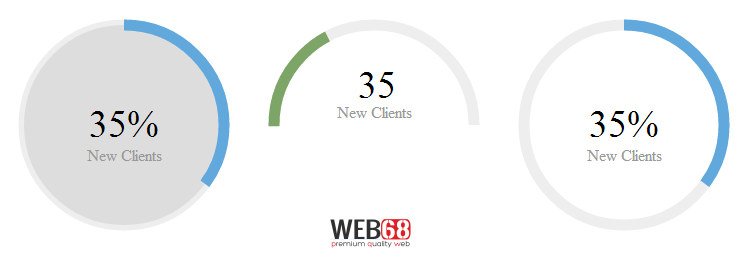
Circliful là một plugin dành cho jQuery cho phép bạn tạo ra hình ảnh rất đẹp với thông tin hiện thị bên trong hình tròn. Hiệu ứng hình ảnh này thông thường được sử dụng cho các ứng dụng Web cần hiển thị các số liệu thống kê dạng phần trăm, Circliful sử dụng thẻ <canvas> để thể hiện hình ảnh một cách sắc nét và chuyên nghiệp. Circulful cho phép tuỳ biến linh hoạt về kích cỡ, màu sắc, là một công cụ đắc lực truyền tải thông tin một cách trực quan cho ứng dụng của bạn.

TÍNH NĂNG
- Hiển thị thông tin thống kê dạng hình tròn, không sử dụng hình ảnh
- Xây dựng dựa trên HTML5, canvas và jQuery
- Rất nhiều các thuộc tính tuỳ biến bằng cách sử dụng data attributes
- Tích hợp với fontawesome
HƯỚNG DẪN SỬ DỤNG
1.Thêm circliful CSS & JS và jQuery:
<link rel='stylesheet' href='https://cdn.rawgit.com/pguso/jquery-plugin-circliful/master/css/jquery.circliful.css'>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script>
<script src='https://cdn.rawgit.com/pguso/jquery-plugin-circliful/master/js/jquery.circliful.min.js'></script>2. Thêm cấu trúc HTML để hiển thị, ví dụ ở đây mình tạo ra 7 hình tròn
<div id="myStathalf" data-dimension="250" data-text="35%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#7ea568" data-bgcolor="#eee" data-type="half" data-fill="#ddd"></div>
<div id="myStat" data-dimension="250" data-text="35%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc" data-bgcolor="#eee" data-fill="#ddd"></div>
<div id="myStathalf2" data-dimension="250" data-text="35" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#7ea568" data-bgcolor="#eee" data-type="half" data-icon="fa-task"></div>
<div id="myStat2" data-dimension="250" data-text="35%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc" data-bgcolor="#eee"></div>
<div id="myStat3" data-startdegree="90" data-dimension="250" data-text="35%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc" data-bgcolor="#eee"></div>
<div id="myStat4" data-startdegree="180" data-dimension="250" data-text="35%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc" data-bgcolor="#eee"></div>
<div id="myStathalf3" data-startdegree="45" data-dimension="250" data-text="50%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="50" data-fgcolor="#7ea568" data-bgcolor="#eee" data-type="half" data-fill="#ddd"></div>3. Khởi tạo Circliful
$( document ).ready(function() {
$('#myStathalf').circliful();
$('#myStat').circliful();
$('#myStathalf2').circliful();
$('#myStat2').circliful();
$('#myStat3').circliful();
$('#myStat4').circliful();
$('#myStathalf3').circliful();
});DEMO
See the Pen Circle Progress by Thanh Nguyen (@genievn) on CodePen.
THUỘC TÍNH TUỲ BIẾN
Bạn có thể tuỳ biến Circliful bằng cách sử dụng data attributes, ví dụ: data-dimension="250"
- dimension / Độ rộng và cao của hình tròn / mặc định là 200px on 200px
- text / Dòng chữ chính hiển thị, thường là số %, ví dụ 20%
- info / Thông tin hiển thị bên dưới dòng chữ chính
- width / kích cỡ hình tròn / mặc định là 15px
- fontsize / Font của dòng chữ chính / mặc định là 15px
- percent / từ 1->100
- fgcolor / màu foreground của hình tròn / mặc định là #556b2f
- bgcolor / màu background của hình tròn / mặc định là #eee
- fill / Màu phủ toàn hình tròn (có thể để trống)
- type / Loại hình vẽ: đầy đủ hoặc một nửa, ví dụ: data-type="half" sẽ vẽ nửa hình tròn
- total / Giả sử bạn có 750MB Ram và bạn đang sử dụng 350MB, để hiện thị số liệu % bạn cần gắn thuộc tính total=750 và part=350, circliful sẽ hiển thị giá trị phần trăm là 36,85%
- part
- border / Giá trị: default, inline (nét mỏng), outline (nét dày), thay đổi kiểu hiện thị của vòng tròn giá trị.
- icon / Fontawesome icon class
- iconsize / Kích cỡ font của icon.
- iconcolor / Màu của icon.
- animationstep / Hiệu ứng chuyển động, đặt 0 để không kích hoạt, 0.5 để làm chậm lại, 2 để tăng tốc, mặc định là 1
- startdegree / Góc bắt đầu thiết lập giá trị và chạy hiệu ứng chuyển động, mặc định là 0
- bordersize / Kích cỡ đường viền hình tròn





